Ok, jeg indrømmer det det. Jeg er optimerings og automatiseringsnørd. Jeg synes det er m-e-g-a fedt at presse lidt mere ydelse og lidt bedre resultater ud hele tiden.
Det er ideen om, at hvis du skal bestige et bjerg, opnår du det ved, at tage et skridt ad gangen og før end du ved af, er du på toppen af bjerget.
Og så slog det mig..
Jeg skriver rigtig meget om optimering af hjemmesider og hvordan du kan få mere værdi du af din investering af tid (eller penge hvis andre laver det for dig).
Derfor vil jeg præsentere dig for et “live” eksempel på en optimering, så du kan få et indblik i måden jeg tænker på og hvordan du selv kan optimere din hjemmeside.
Rammerne for optimeringen
Bemærk!
Denne artikel bærer et vist præg af teknik og du skal holde tungen lige i munden. Det kan gå galt undervejs, så tag dine forholdsregler og hav en frisk backup klar af dine hjemmeside før du følger nedenstående.
For at gøre dette eksempel så tæt på virkeligheden som det kan være, har jeg valgt, at optimere en af de webshops vi har lavet: Pernille Slot. Det betyder, at vi har med en side at gøre som kører live, så dette er ikke et tænkt eksempel. Det er et virkeligt eksempel.
Pernille Slots webshop har jeg valgt til dette eksempel fordi jeg skulle optimere den og den kører en betragtelig mængde plugins, herunden WooCommerce og relaterede plugins, nogle special tilpasset plugins og har en god portion billeder.
Det betyder webshoppen er et rimelig repræsentativt eksempel, uden at være et af de helt tunge og meget komplekse eksempler. Formentlig hvad de fleste ville have.
Udgangspunktet
Det første vi gør er, at etablere et udgangspunkt for optimeringen så vi kan se hvad vi forbedrer. Til dette tager jeg i dette eksempel udgangspunkt i 3 forskellige målinger af webshoppens ydelse
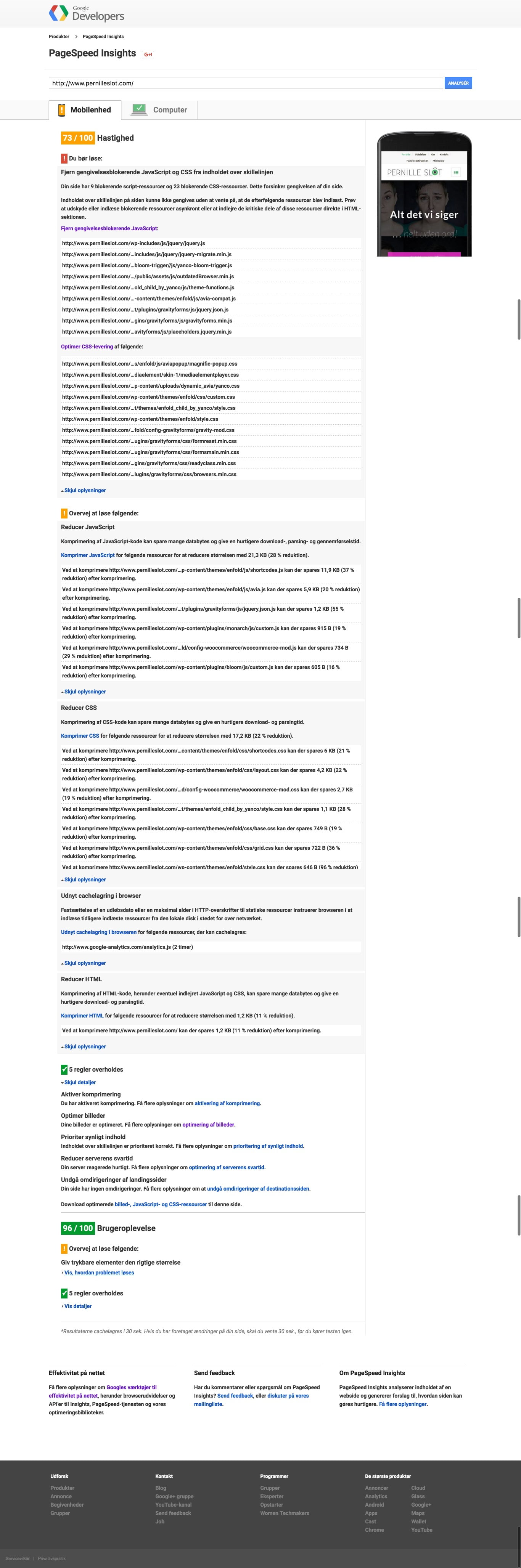
Google Page Speed Insights – https://developers.google.com/speed/pagespeed/insights/
Mobil Enhed Resultat: 73/100
Primære punkter for optimering er: Fjern gengivelsesblokerende JavaScript, Optimér CSS levering, Reducér mængden af Javascript, Reducér mængden af CSS.

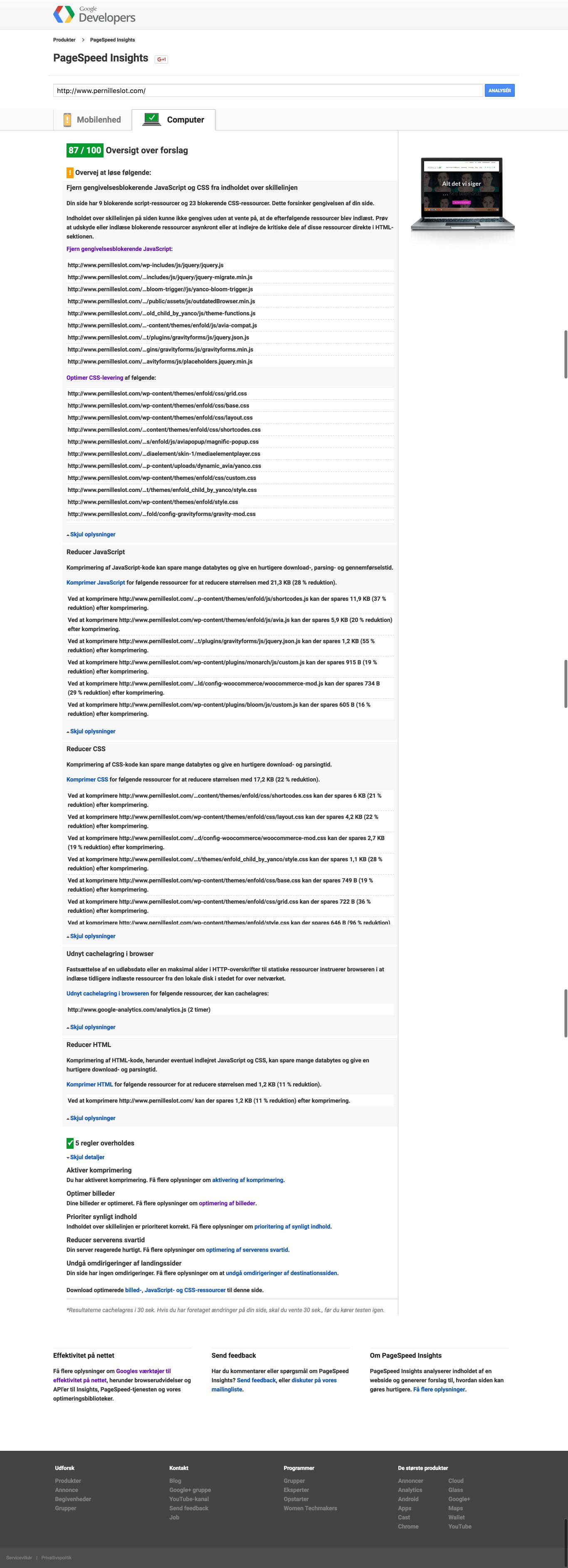
Desktop Resultat: 87/100
I forvejen et ret solidt resultat, punkterne for forbedring er:Fjern gengivelsesblokerende JavaScript, Optimér CSS levering, Reducér mængden af Javascript, Reducér mængden af CSS.
Præcis det samme som på mobil, her kan vi slå to fluer med ét smæk.

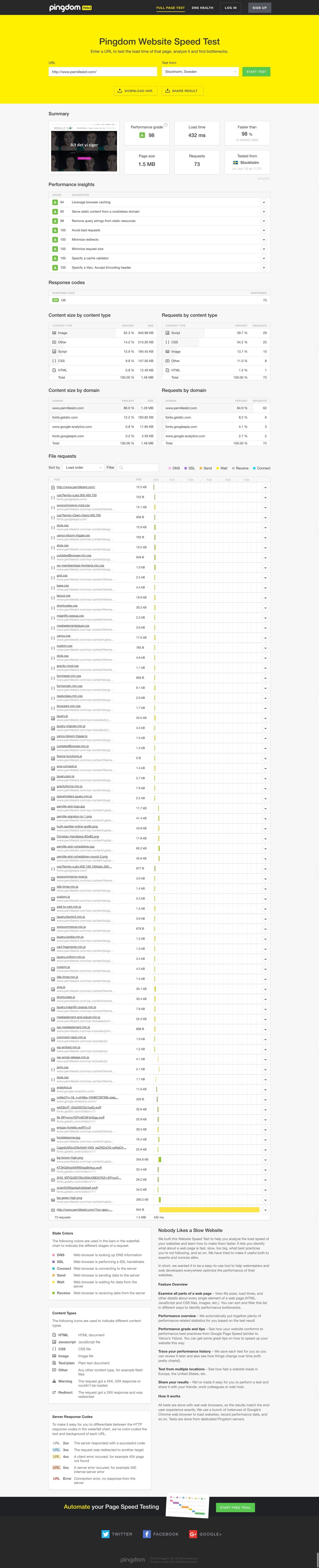
Pingdom Tools – Web Speed Test – https://tools.pingdom.com
- Performance Grade: 98
- Load tid: 432 ms
- Page Size: 1.5 MB
- Requests: 73
Det er et ret solidt resultat som udgangspunkt, det kan blive svært at trække den score meget længere op, men umiddelbart kunne Page Size reduceres særligt fordi 940kB (eller ca. 62%) af siden er billeder. Antallet af requests kan også reduceres.

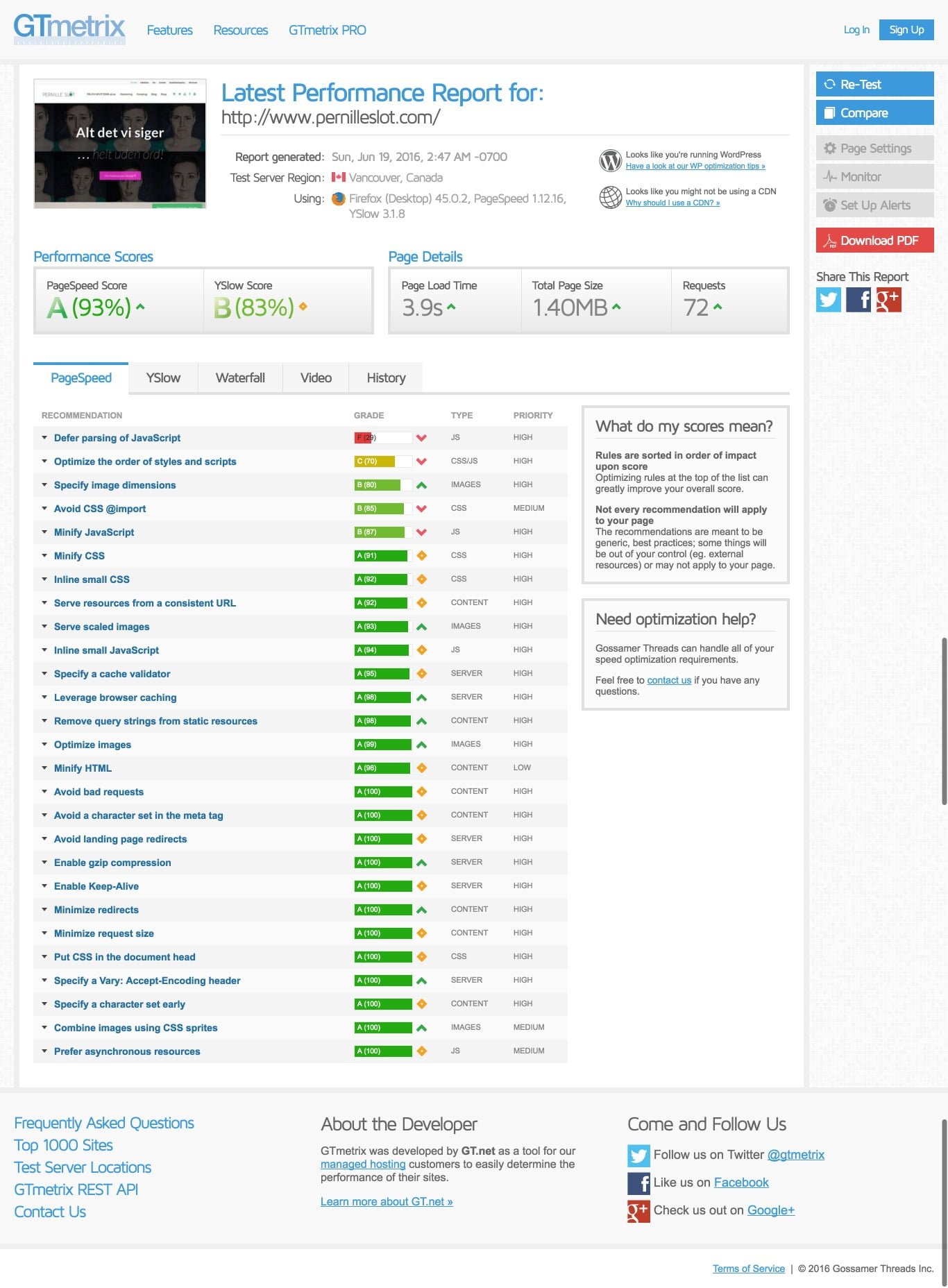
GT Metrics – https://gtmetrix.com
- PageSpeed Score: 93%
- YSlow Score: 83%
Bemærk her at testen er foretaget fra Vancouver, Canada og serveren står i Danmark, så det giver lidt længere svartider.
Det er et ret ok resultat, der er særligt plads til forbedringer på JavaScripts og Make fewer HTTP requests. Der er ikke så meget vi kan gøre ved Add Expires headers da det er Google Fonts og Google Analytics som mangler disse. Og da de hostes af Google har vi ingen indflydelse på det.
I dette eksempel slutter vi ikke et Content Delivery Network (CDN) til, da det ligger uden for rammerne af denne artikel, da jeg retter artiklen mod lavthængende frugter, som du selv ville kunne udføre.

Caching

På webshoppen er der allerede opsat caching med W3 Total Cache, så dette er ikke noget vi optimerer på i denne artikel.
Lad os så begynde..
Tjek om der er fejl i scripts undervejs
Til dette anvender jeg Chromes Inspect Tool: https://developers.google.com/web/tools/chrome-devtools/iterate/inspect-styles/ hvor jeg kigger i Console fanen.

Før vi slår noget som helst til, skal vi sikre os at der ikke allerede er script fejl på hjemmesiden. Dette gør vi for at være sikker på, at hvis der opstår fejl undervejs, kan vi lokalisere kilden til dem.
Når du foretager en ændringer undervejs, skal du tjekke om der er opstået fejl så du ved, hvis der opstår fejl, hvad der var årsag til den.
Laver du bare alle ændringerne og så tjekker for fejl, har du ingen idé om hvad der var skyld i det – og så kan det blive en langt aften.
Reducering af JavaScript
Det første punkt på dagsordnen er reducering af CSS og JavaScript da disse kan gøre en stor forskel. Der er potentielt også risiko for fejl her. Det skyldes at komprimering af JavaScripts og CSS ændrer ved selve koden ved bl.a. at fjerne mellemrum, nye linjer, samt flere andre optimeringen.

Til dette formål anvender vi pluginnet Autoptimize som er gratis at anvender og jeg har erfaringer med, at det leverer solide resultater og er forholdsvist nemt at anvende.

Det første vi gør er, at trykke på Show Advanced Settings.
- Optimize JavaScript Code: Enabled (Sæt kryds)
- Force JavaScript in: Efterlad denne slået fra
- Also aggregate inline JS: Enabled (Sæt kryds)
- Exclude scripts from Autoptimize: Efterlad denne som standard indstillingen
- Add try-catch wrapping: Efterlad denne slået fra
Herefter tester jeg om siden har nogle åbenlyse fejl ved at have Google Chrome Inspect åben og browse siden. Jeg anvender de mest almindelige ting som siden skal kunne, f.eks.: Nyhedsbrev popup, formularer, lægger produkter i kurven, udfører et køb, osv.
Er der fejl, kigger jeg på hvilke scripts der fejler, om det skyldtes en fejl i scriptet, eller om de eventuelt skal ekskluderes i punktet “Exclude scripts from Autoptimize”.
Umiddelbart er der ingen fejl efter disse ændringer. Jeg gentester med Page Speed Insights som giver følgende resultat nu:
- Mobil Enhed Resultat: 78/100
- Desktop Resultat: 91/100
Reducering af CSS

- Optimize CSS Code: Enabled (Sæt kryds)
- Generate data: URIs for images: Enabled (Sæt kryds)
- Remove Google Fonts: Efterlad denne slået fra
- Also aggregate inline CSS: Enabled (Sæt kryds)
- Inline and Defer CSS: Efterlad denne slået fra
- Inline all CSS: Enabled (Sæt kryds)
- Exclude CSS from Autoptimize:
Herefter tester jeg igen om siden har nogle åbenlyse fejl. Umiddelbart er der ingen fejl efter disse ændringer. Jeg gentester med Page Speed Insights som giver følgende resultat nu:
- Mobil Enhed Resultat: 71/100
- Desktop Resultat: 89/100
Her ser vi at der er sket et fald i Page Speed Insights Scoren, selvom vi faktisk har optimeret på noget. Jeg kigger derfor nærmere på hvad Page Speed Insights brokker sig over.

Aha, det er Google Fonts som den ikke kan lide. Temaet vi anvender indlæser Google Fonts i headeren og det samme gør et af de plugins vi anvender.
Derfor dequeuer vi Google Fonts via dette stykke kode og tilføjer det til footeren af WordPress i stedet for.
Som det sidste: Komprimering af billeder
Som det sidste så vil jeg se om der kan tages lidt af billedestørrelserne ved at komprimere dem med ShortPixel. Særligt er der to billeder som jeg kan se der har behov for, at blive komprimeret

- bg-brown-high.png (363 kB)
- bg-green-high.png (297 kB)
Da billederne ikke har transparens i sig kan der spares en del ved at konvertere dem til JPG-format og sætte kvaliteten en smule ned på. Herefter komprimerer jeg dem ShortPixel og ender op med
- bg-brown-high.jpg (32 kB)
- bg-green-high.jpg (103 kB)
Uden nogen synlig forringelse af billedkvaliteten.
Lad os se hvad testene nu afslører
Der er stadig plads til forbedring efter denne optimering, men det er en ganske fin forbedring. Særligt taget i betragtning af, at ovenstående process tog mig cirka 30-40 minutter at udføre, samtidig med, at jeg har siddet og dokumenteret processen undervejs.
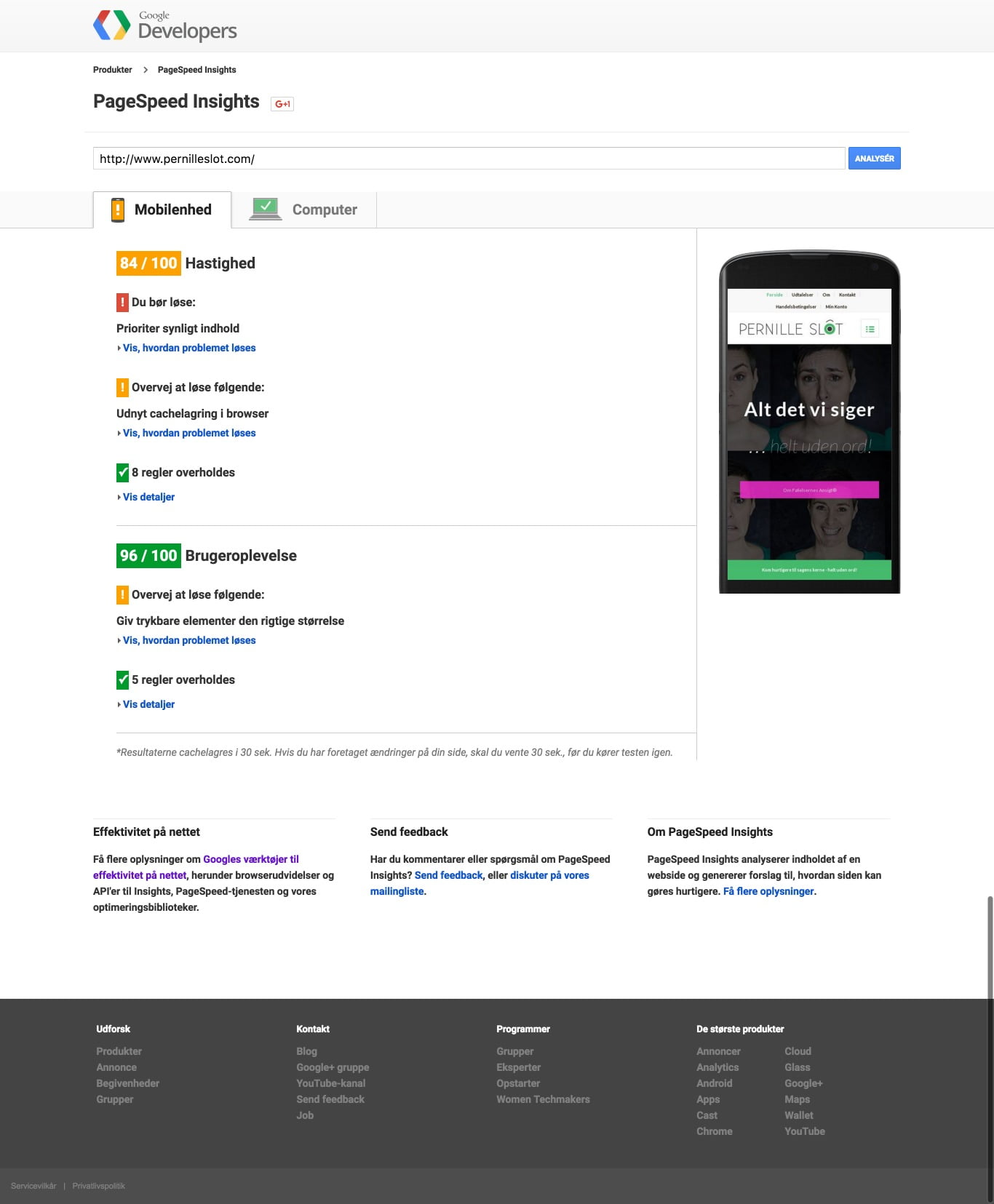
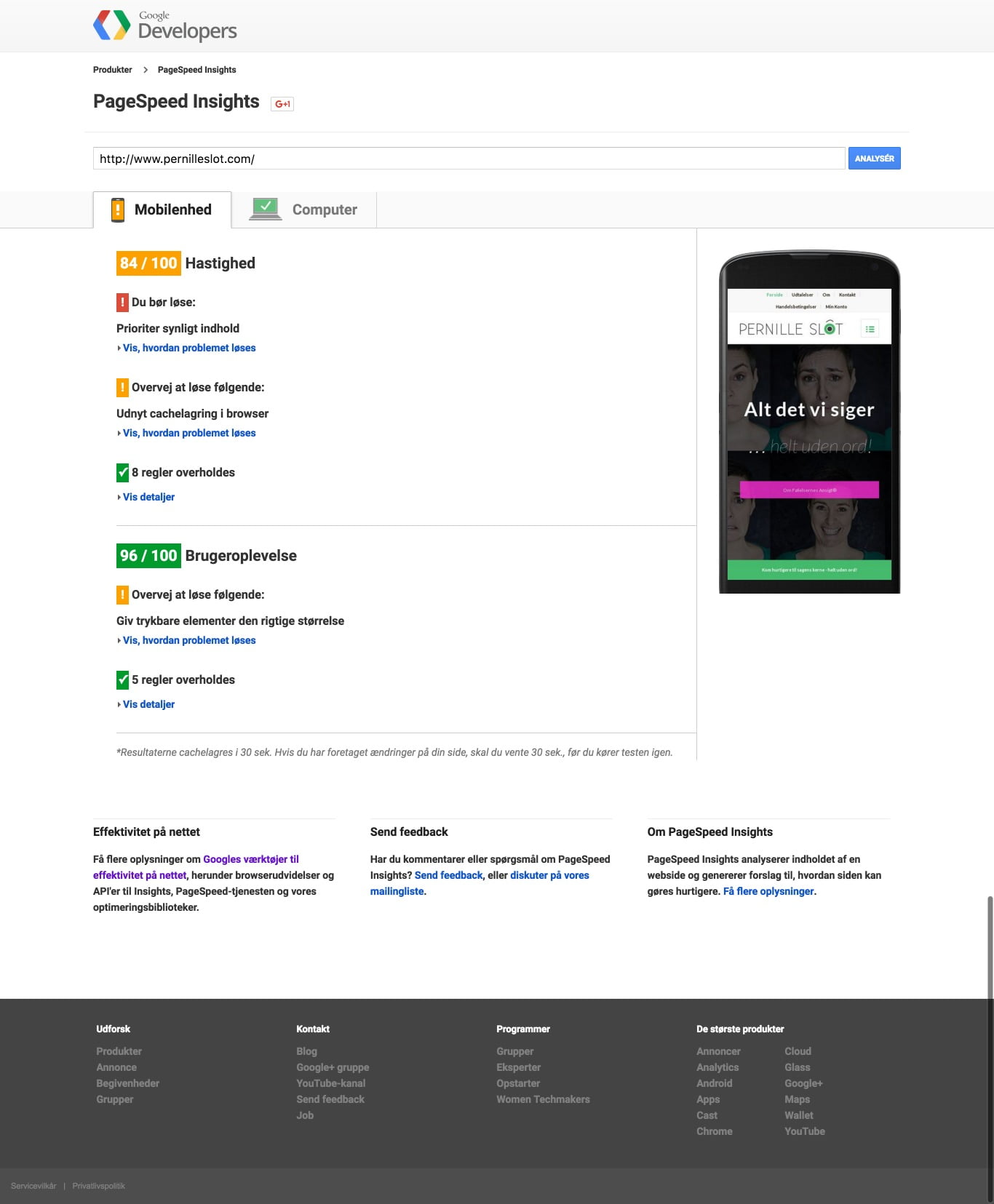
Google Page Speed Insights
- Mobil Enhed Resultat: 84/100
- Desktop Resultat: 95/100


Pingdom Tools – Web Speed Test
- Performance Grade: 96
- Load tid: 426 ms
- Page Size: 1.0 MB
- Requests: 26

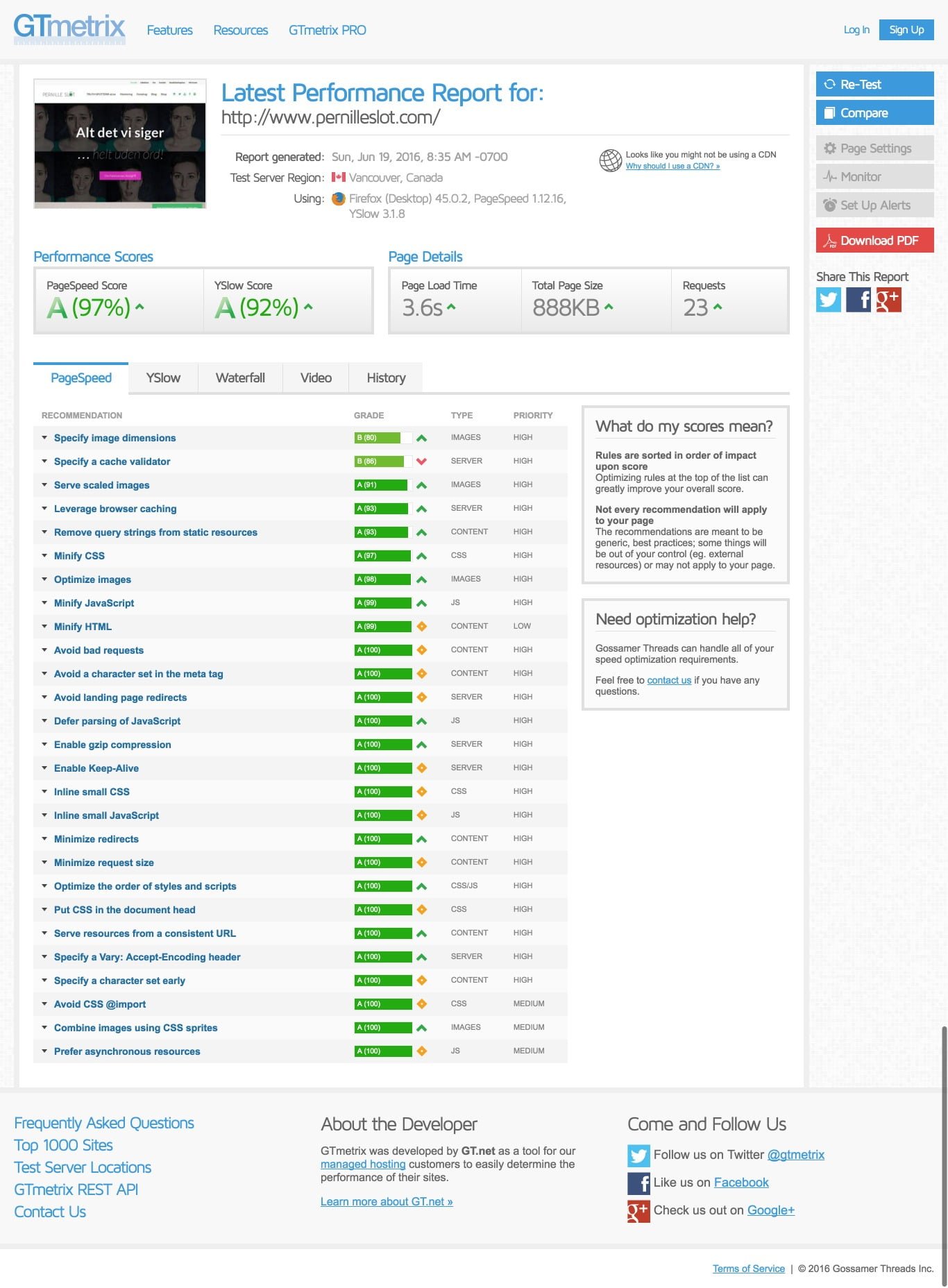
GT Metrics

- PageSpeed Score: 97%
- YSlow Score: 92%
Du kan selv optimere din hjemmeside efter samme “opskrift” og garanteret hente nogle af de lavthængende frugter og dermed give dine besøgende en bedre oplevelse og gøre Google gladere for din hjemmeside.
Husk, at det ikke nødvendigvis er den enkelte optimering der gør det alene, men den samlede størrelse.
Optimerer du dine billeder, sørger for at optimere koden, investerer i en god hostingløsning, SEO optimerer og driver trafik ind på din hjemmeside, så begynder det virkelig at give afkast.


2 kommentarer til “Google PageSpeed Optimering: Pluk de lavt hængende frugter”
Hej
Jeg har udfordringer med hastigheden på min side og gengivelsesblokerende javascript samt css. Jeg anvender WP Super Cache og Better Wordpress Minify til at optimere. Ved du, om Better Wordpress Minify udfører samme opgave som Autooptimize? Eller kan jeg anvende de to plugins sammen?
Mvh.
Morten
Hej Morten,
Tak for din kommentar 🙂 Jeg vil ikke anbefale at anvende to minify-plugins sammen (Autoptimze og Better WordPress Minify). Det giver kun problemer.
Personligt anvender jeg selv SiteGrounds Caching system, WP Rocket eller W3 Total Cache til caching i stedet for WP Super Cache, men det er fordi jeg har bedre kontrol over hvad der caches med disse.
Ifht, minify problemer, kan det lige så godt være et af dine plugins / noget i dit tema som er udviklet mindre optimalt, så der sker fejl når det minifies. Her er fordelen ved Autoptimize at du kan ekskludere de scripts som fejler med minification – med mindre du selv har kompetencerne til at rette til i de scripts, så de fungerer med minify.
Mvh. Yan