Du vil gerne have en hurtigere webshop – og helst så hurtig som muligt uden at gå på kompromis med brugeroplevelsen. Hvorfor? Fordi den generelle forbruger er blevet utålmodig.
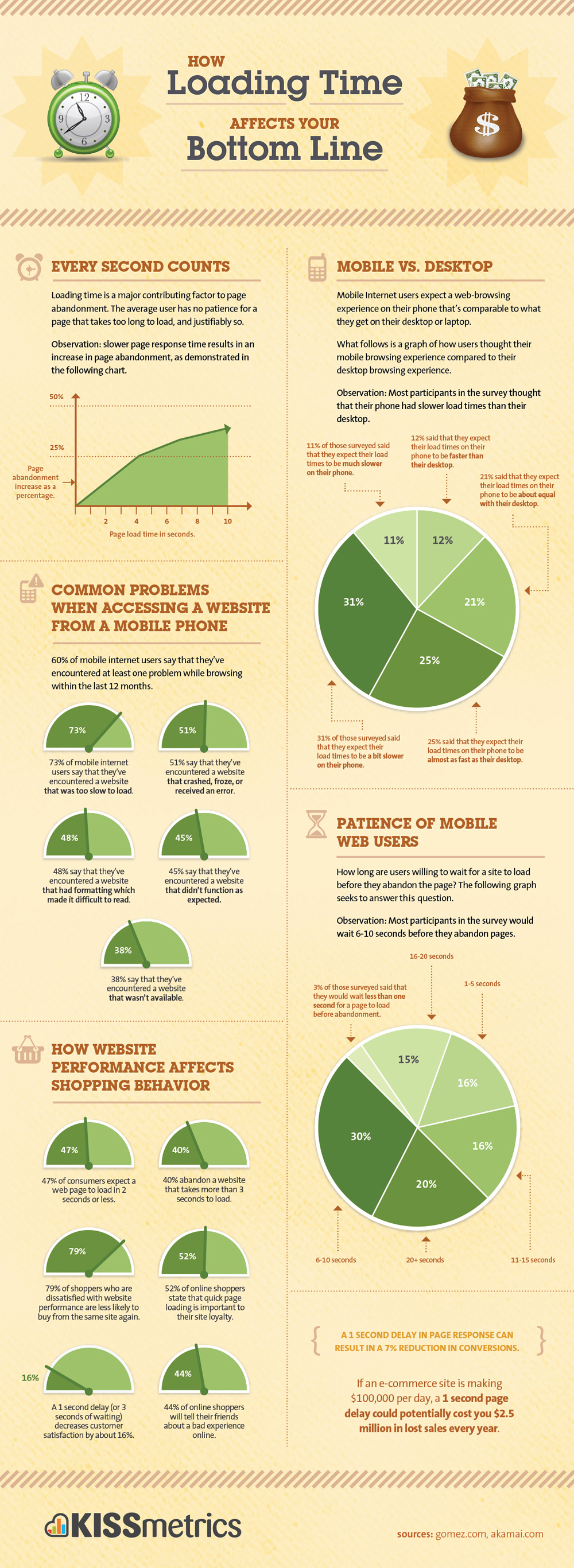
Forbrugerne på Internettet i dag er blevet vant til hurtige hjemmesider. De skal helst være klar til brug inden for maks 2-3 sekunder – Særligt hvis der er tale om en webshop, ellers risikerer du at de smutter igen.
Derfor er det også vigtigere end nogensinde, at du får optimeret din hjemmeside eller webshop – og selvom det kan være en god idé at få hjælp fra en professionel, kan du også nå langt ved at gøre en indsats.
En checkliste til optimering
I et tidligere indlæg gav et „live‟ eksempel på hvordan jeg optimerede en af vores kunders hjemmeside. Så hvis du er på udkig efter et konkret eksempel så skal du læse indlægget.
Med dette indlæg ønsker jeg, at give dig et overblik over de gratis værktøjer og muligheder der er for optimering, som du selv relativt enkelt kan udføre.
Der findes naturligvis også betalte alternativer til alle stort set alle værktøjerne jeg nævner, som naturligvis giver dig yderligere mulighed for at optimere. For de fleste er det dog rigeligt at starte ud med de gratis værktøjer, da de alle er profesionelle og virker virkelig godt.
Før du går i gang med, at lave nogen form for optimering, skal du være opmærksom på, at der naturligvis er en risiko for at det kan „gå galt‟ undervejs. Derfor skal du sørge for at have taget en backup inden du går i gang.
Trin 1: Find dit udgangspunkt
Sværhedsgrad: 1/10
Det allerførste du skal gøre før du sætter i gang med en optimering er, at etablere et udgangspunkt. For uden et udgangspunkt har du ingen idé om det arbejde du laver, hjælper eller ej.
Husk, at det er relevant at afprøve mere end blot din forside. Du bør som minimum optimere alle dine mest besøgte sider, hvis du ikke ved hvilke de er, så skal du tage et kig på din Google Analytics.
Pingdom (link)
Pingdom Website Speed Test værktøjet lader dig indtaste den webadresse du ønsker at afprøve hastigheden på og giver dig råd til hvilke dele der skal optimeres på. Denne er et virkelig godt udgangspunkt til at danne dig et overblik med.
En væsentlig detaljer når du afprøver din hjemmeside er, at vælge den region som din målgruppe er fra. Er den Dansk, så vælg Stockholm som region.
Page Speed Insights (link)
Googles Page Speed Insights værktøj er virkelig, virkelig væsenligt at anvende og afprøve din hjemmeside med. Page Speed Insights giver dig Googles syn på hvad du skal optimere, hvilket er direkte proportionelt med at du bliver nemmere at finde på Google.
YSlow (link)
Er du til de lidt mere nørdede værktøjer, så kan jeg varmt anbefale at du installerer YSlow til Google Chrome og kører dine sider igennem her også.
Trin 2: Opsæt Caching
Sværhedsgrad: 3-5/10
Hver gang nogen besøger din hjemmeside, dannes der en visning af den pågældende side, til den besøgende. Det betyder at der bruges regnekraft på at hente data fra din database, hente forskellige filer, f.eks. stylingen og scripts der er med til, at præsentere din side som den ser ud.
Hvis vi drager en analogi til en restaurant, så kan du forestille dig det på følgende måde, hvor gæsten er den besøgende og alle andre ‚aktører‛ er din hjemmesides forskellige elementer.
- Gæsten: Hej, jeg vil gerne bestille en cæsar salat.
- Tjeneren: Så gerne (skriver det ned) og sender ordren ud til køkkenet (serveren).
- Kokken: Et styks cæsar salat. Så skal vi bruge (begynder at liste ingredienser). Sender ordren til køkkenpersonalet, som finder det i køleskabet (databasen).
- Køkkenpersonalet: Finder ingredienserne i køleskabet og giver dem til kokken.
- Kokken: Begynder nu med ingredienserne at lave cæsar salaten. Når den er klar gives den til tjeneren
- Tjeneren: Bringer retten ud til gæsten.
Forestil dig nu, at denne process skal gennemgås hver eneste gang gæsten ønsker noget. Det tager tid.
Caching betyder lidt forenklet, at du danner midlertidige visninger af din side. Så hvis nogen beder om forsiden og denne allerede er blevet dannet og ikke har ændret sig siden sidst, får de besøgende den version som allerede ligger klar.
I restaurant eksemplet betyder det, at køkkenet allerede har en cæsar salat stående klar, som tjeneren kan hente og give gæsten med det samme. Er salat blevet gammel (forsiden har f.eks. ændret sig) så laves der en ny omgang cæsar salat som står klar.
PS. Når det kommer til Caching Plugins så er mere ikke bedre. Vælg ét plugin at anvende.
WP Fastest Cache (link)
Dette er et af de mest enkle caching plugin at opsætte og kan rigtig mange ting. Langt de fleste kan opsætte det næsten uden nogen teknisk baggrund eller særlig viden og stadig få rigtig fine resultater.
W3 Total Cache (link)
Et lidt mere avanceret caching plugin som kan virkelig, virkelig meget for et gratis plugin. Det har en del flere muligheder end WP Fastest Cache men kræver og lidt mere teknisk baggrund at opsætte korrekt.
Trin 3: Billede optimering
Sværhedsgrad: 1/10
For de fleste kan blot det at optimere billederne på hjemmesiden være en kæmpe forbedring. Det skyldes at billeder typisk er det som fylder mest på en hjemmeside, særligt hvis de ikke er blevet optimeret (komprimeret).
Heldigvis er det næsten en no-brainer at optimere billederne på din hjemmeside og der findes adskillige gode alternativer til det. Fælles for alle automatiserede billedekomprimerings værktøjer er, at findes i semi-automatiske gratis versioner og så fuld automatiske betalte versioner.
ShortPixel (link)
Dette er uden tvivl min favorit løsning til dette. Jeg har før skrevet om ShortPixel som en super enkelt at anvende. Du skal have en konto hos ShortPixel, men ud over det så er det nærmest kun et klik på en knap og så bliver alle dine billedet optimere i et snuptag.
I deres gratis version har du 100 billeder pr. måned (med deres bedste optimering) og deres betalte version koster ca. 150 kr for 50.000 billeder.
WP Smush (link)
WP Smush er et rigtig godt alternativ til ShortPixel, de har i deres gratis version ingen restriktioner på det totale antal billeder du kan optimere, men de lader dig til gengæld kun optimere 50 billeder ad gangen og de har restriktioner på billedstørrelsen og optimeringsniveauet.
Trin 4: JavaScript og CSS optimering
Sværhedsgrad: 7-10/10
At optimere CSS og JavaScript er uden tvivl den mest krævende opgave hvis du ingen teknisk baggrund har da det af alle de nævnte punkter, har størst risiko for, at medføre fejl. I den sammenhæng skal det nævnes, at der ikke er tale om permanente fejl.
Oplever du fejl, så kan du i de fleste tilfælde bare træde „et skridt tilbage‟ og gøre det om igen – eller lade den pågældende optimering være.
Autoptimize (link)
Dette er uden tvivl et af mine yndlings plugin når det kommer til optimering af JavaScript og CSS. Det er relativt enkelt at anvende og giver gode resultater. Hvis du er på udkig efter en guide til det kan jeg anbefale du læser dette indlæg.
Above the Fold Optimization (link)
Dette plugin er virkelig godt og kan helt utrolig meget og er din vej til højere scorer på Googles Page Speed Insights. Det har dog også et stort potentiale for, at medføre midlertidige fejl, hvis du ikke med sikkerhed ved hvad du laver.
Trin 5: Content Delivery Network – CDN
Et CDN, eller Content Delivery Network, kan sammenlignes lidt med at have dropshipping for din hjemmeside. Et CDN betyder i praksis, at du tager alle dine billeder, scripts og styling for hjemmesiden og lægger det på forskellige servere rundt om i verden.
Når en besøgende kommer til din hjemmeside får de leveret billeder og scripts fra den server som er nærmest på hvor de er. Det betyder to ting: Din hjemmeside er hurtigere fordi serveren du ligger på ikke skal levere alt og den besøgende oplever det som hurtigere fordi, de får leveret billederne fra den tætteste mulige server.
Det lyder måske som om det er en masse arbejde, men hos langt de fleste hosting udbydere tilbyder de en service, hvor du enten gratis eller for ganske få penge kan automatisere det hele.
Sværhedsgrad: 5-7/10
CloudFlare (link)
CloudFlare tilbyder helt gratis deres CDN løsning til alle og er et rigtig godt sted at starte ud. Du skal dog være opmærksom på, at hvis du ønsker at anvende nogle af deres avancerede features så skal du regne med, at betale for det.
Alternativt er der også flere hosting udbydere der tilbyder services med CloudFlare hvor alt bliver håndteret helt automatisk for dig.
Afslutningsvist
Jeg har i dette indlæg valgt at holde mig til de punkter som jeg over de sidste mange år har fundet, at de fleste kan udføre og opnå rimelig gode resultater med, uden nogen særlig, teknisk baggrund og kunnen.
Er det første gang du skal optimere din hjemmeside, så vil jeg anbefale dig, at du starte med at tage det ét skridt ad gangen og husker at tage backup undervejs, så hvis noget går galt, kan du altid gå et skridt tilbage.



2 kommentarer til “WordPress Hastigheds Optimering: Din checkliste”
Above the Fold Optimization findes ikke længere (lukket april 2018). Kan du foreslå alternativer?
Hej Peter,
Pluginnet lever stadig i bedste velgående via dette GitHub repository: https://github.com/optimalisatie/above-the-fold-optimization 🙂
Mvh. Yan